Xu hướng thiết kế website năm 2018
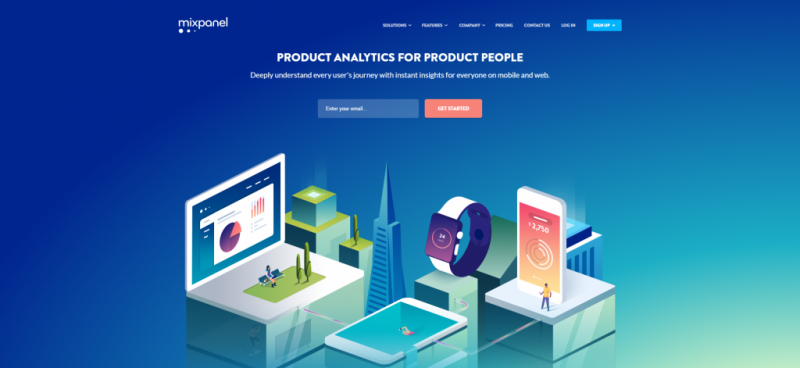
1. Đầy màu sắc và chuyển màu
Được sử dụng và khen ngợi vì khả năng trực quan của thiết kế. Màu chuyển (Gradients) và phạm vi màu rộng đã chứng minh giá trị thẩm mỹ đối với nhu cầu thiết kế nổi bật ngày càng cao. Các dãy màu rộng và màu chuyển sẽ tiếp tục thịnh hành trong năm 2018.

2. Thiết kế responsive
2017 là một cột mốc cho web di động, vì việc lướt web bằng di động đã trở nên thông dụng hơn so với máy tính. Điều này chứng tỏ rằng các nhà thiết kế sẽ chú trọng hơn vào việc tối ưu giao diện cho di động trong năm tới.

3. Ảnh động
Đối với website thiết kế nhiều ảnh động, rất nhiều yếu tố phải được xem xét trước khi xây dựng. Ví dụ như tốc độ internet, khả năng công nghệ, loại người sử dụng… Đặc biệt là nhu cầu thẩm mỹ đẹp tăng lên, hình ảnh động và giao diện tương tác đã trở thành đối thủ mạnh mẽ cho xu thế thiết kế web lớn vào năm 2018.

4. Minh hoạ để kết nối trực quan

Một trong những thách thức kinh điển nhất mà chúng ta đã phải đối mặt trong thế giới tiếp thị sản phẩm là lựa chọn hình ảnh. Đương nhiên, kết quả của các cuộc tranh luận đều kết thúc ở một trong hai nơi:
- Ảnh chụp UI và GIF sản phẩm.
- Biên tập / nhiếp ảnh phong cách sống.
Điều này nhấn mạnh đến trải nghiệm, tính năng và chức năng trong sản phẩm, trong khi nhóm thứ hai cố gắng nhấn mạnh chiều sâu của sản phẩm: ảnh hưởng của nó đối với cuộc sống mọi người.
5. Material design

Material design là một ngôn ngữ được Google tạo ra nhằm phát triển một hệ thống nền duy nhất, cho phép xây dựng và trải nghiệm đồng bộ giữa nhiều loại và kích thước thiết bị khác nhau. Đó là sự tiếp nối tự nhiên của xu hướng thiết kế lớn nhất trong năm qua: thiết kế phẳng (flat design). Thay vì tước bỏ mọi thứ để ủng hộ sự hấp dẫn trực quan thì cái đích của Material design là khả năng sử dụng.
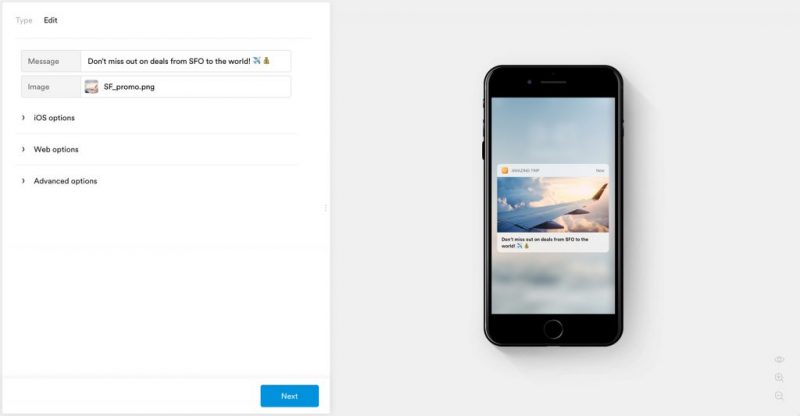
6. Đẩy thông báo

Thông báo đẩy trên web là những tin nhắn đến từ một trang web. Bạn nhận được chúng trên màn hình hoặc thiết bị ngay cả khi trang web liên quan không mở trong trình duyệt của bạn. Đây là kênh tiếp thị mới được sử dụng để thu hút lại khách truy cập trang web mà không biết email hoặc các chi tiết liên hệ khác của họ.
7. Progressive web apps (PWA)

PWA có thể cài đặt và hoạt động trực tiếp trên màn hình chính của người dùng mà không cần đến cài đặt ứng dụng.
8. Hỗ trợ khách hàng trực tuyến

Các trang tiếp thị và bán hàng dựa trên cuộc thoại kết nối các doanh nghiệp với khách hàng tiềm năng trong thời gian trực tuyến.
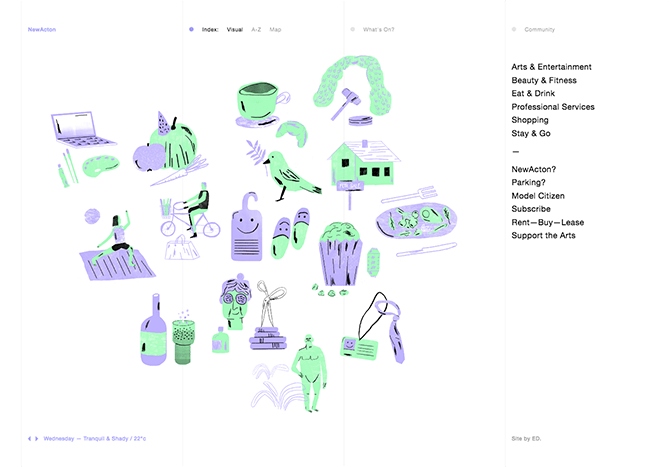
9. Hình vẽ minh họa
Một xu hướng thiết kế website năm 2018 khá độc đáo đó là thuê các họa sỹ và graphic designer vẽ hình minh họa cho các trang của website. Các ý tưởng cho hình vẽ minh họa bao gồm: câu chuyện hình thành công ty, quá trình sản xuất, nhân vật hay các icon…Bên cạnh các thiết kế phẳng và tối giản, các hình vẽ minh họa là điểm nhấn đặc sắc cho website của bạn.

10. Cinemagraphs
Cinemagraphs là các video chất lượng cao hay ảnh GIF chạy lặp lại liên tục trong vòng vài giây. Đây đang là một trong những cách được ưa chuộng nhất để thêm yếu tố hình ảnh và chuyển động vào website. Cinemagraphs thu hút và giữ chân người xem bởi các video lặp đi lặp lại liên tục.







Leave a Comment